-
[Github] 프로필(overview) README.md 꾸미기 [1]Github 사용법 2020. 10. 6. 10:30
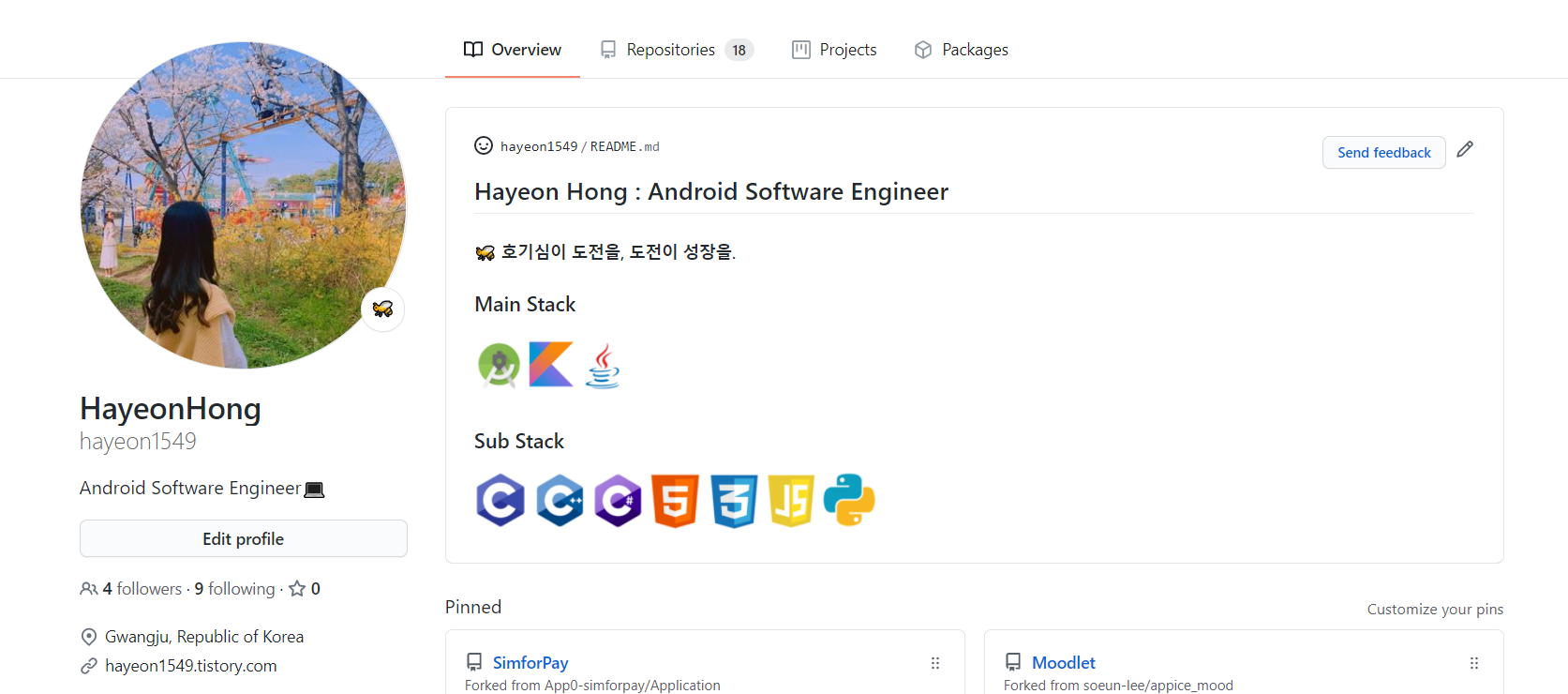
overview 꾸미는 방법
- - Html 방식으로 이미지 삽입하고 크기 조정하기

01. Repository 생성
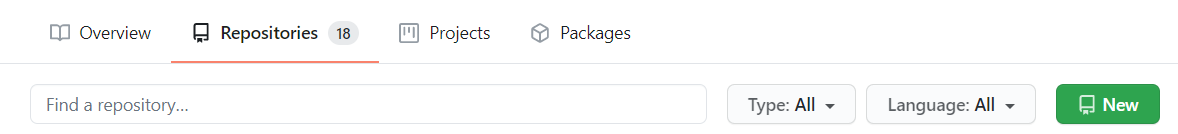
새로운 레포지토리를 생성하기 위해 Repositories에 들어가 오른쪽 상단의 New 버튼을 클릭합니다.

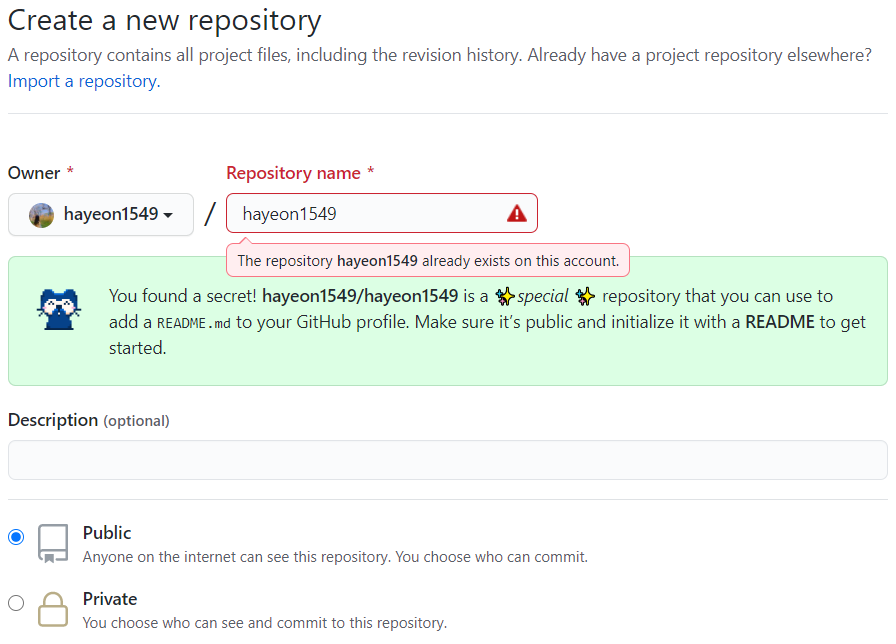
New 클릭 페이지로 들어가면 Repository name을 자신의 아이디와 똑같이 설정해줍니다.

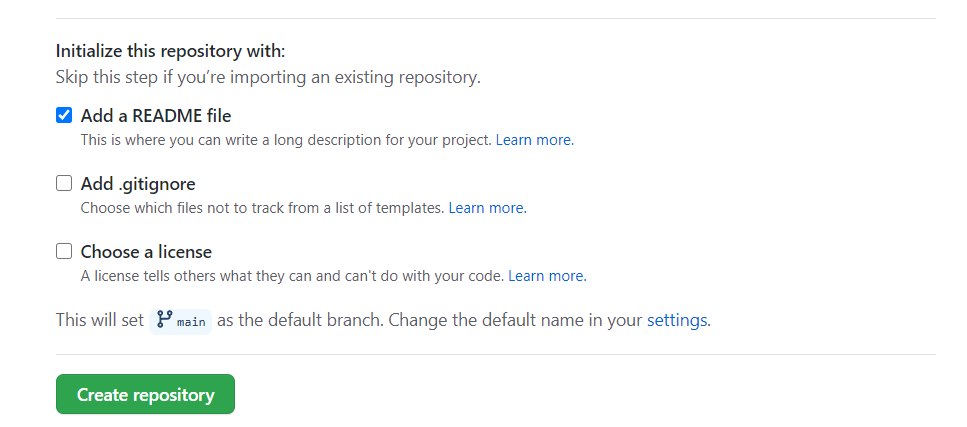
Add a README file을 선택해줍니다. 만약 선택해주지 않았다면 Repository 생성 이후에 README 파일을 생성할 수 있습니다. 그 후에 Create repository를 클릭합니다.

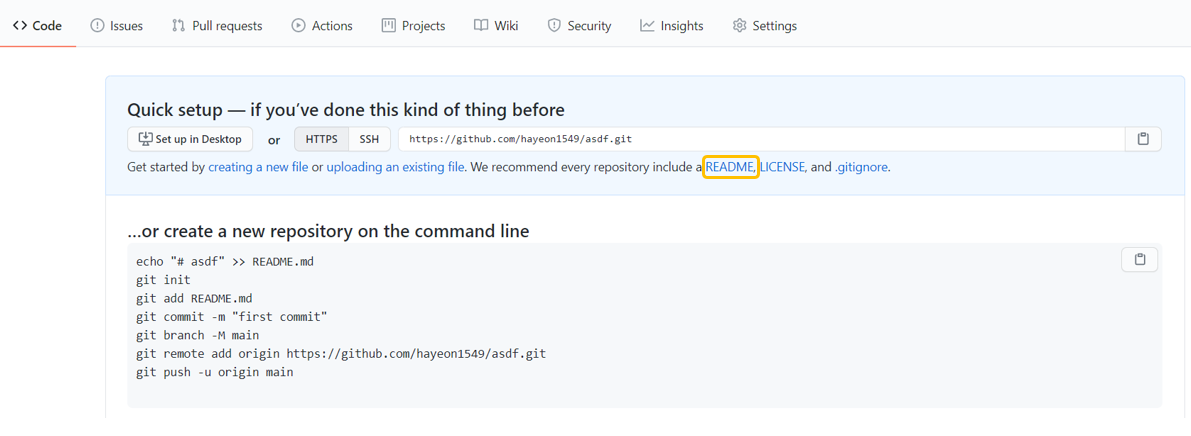
Add a README file 선택을 안 한 경우
아래 주황색 네모 박스 부분의 README를 클릭하면 README 파일을 생성할 수 있습니다.

02. 이미지 삽입하고 크기 조정하기
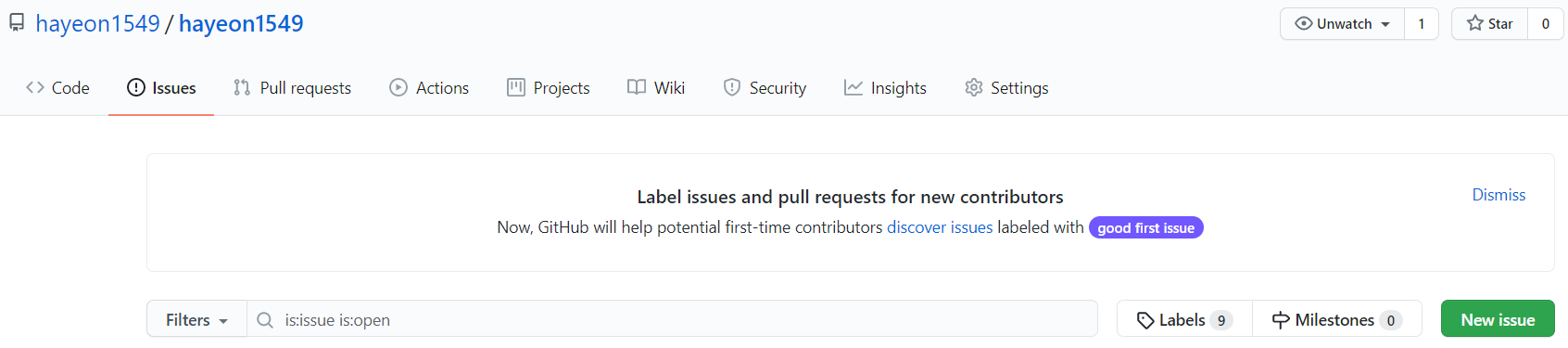
Issues에 들어간다.

오른쪽 초록색 New Issue 버튼을 클릭한다.

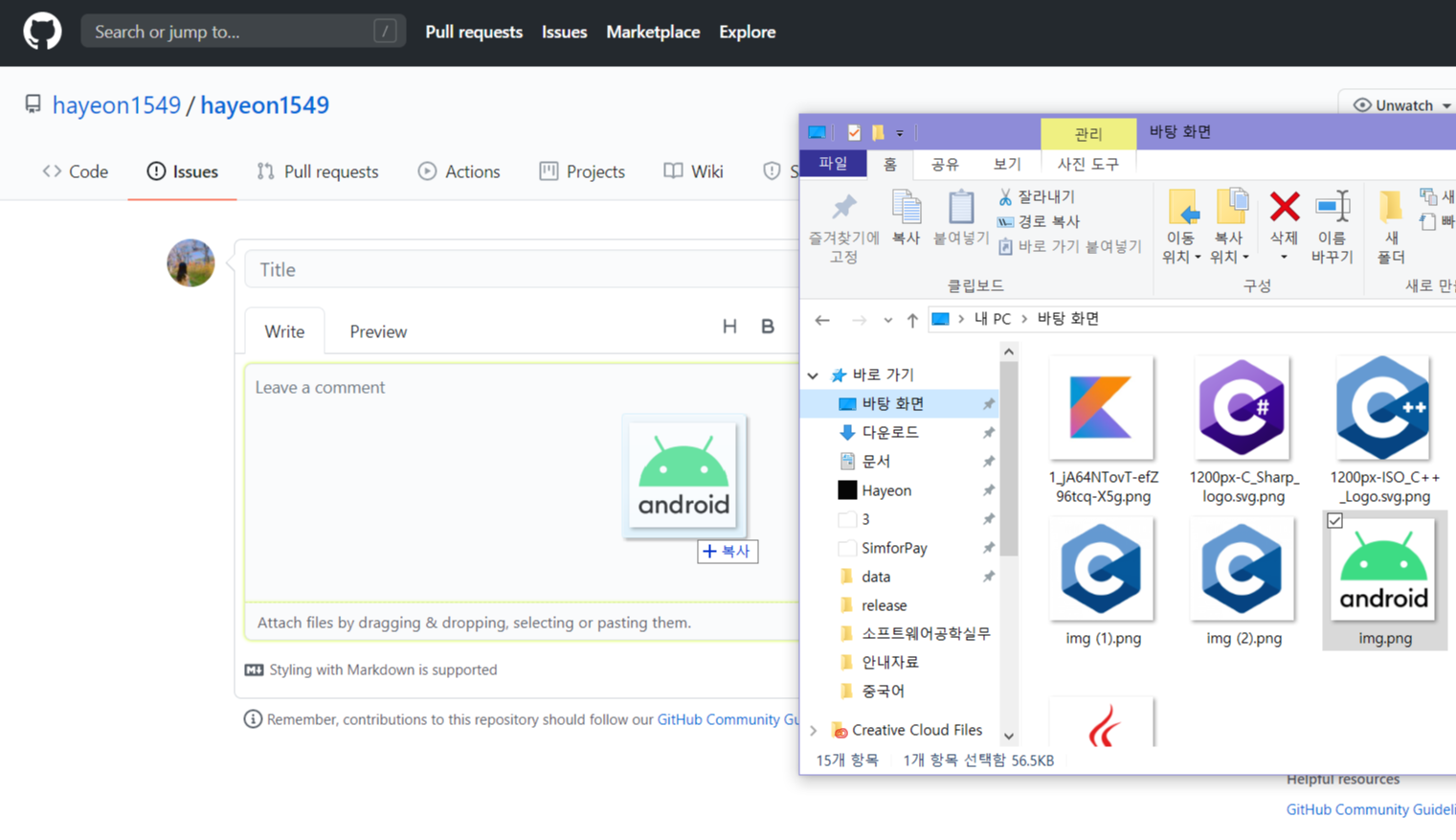
원하는 사진을 드래그 앤 드롭으로 가져온다.

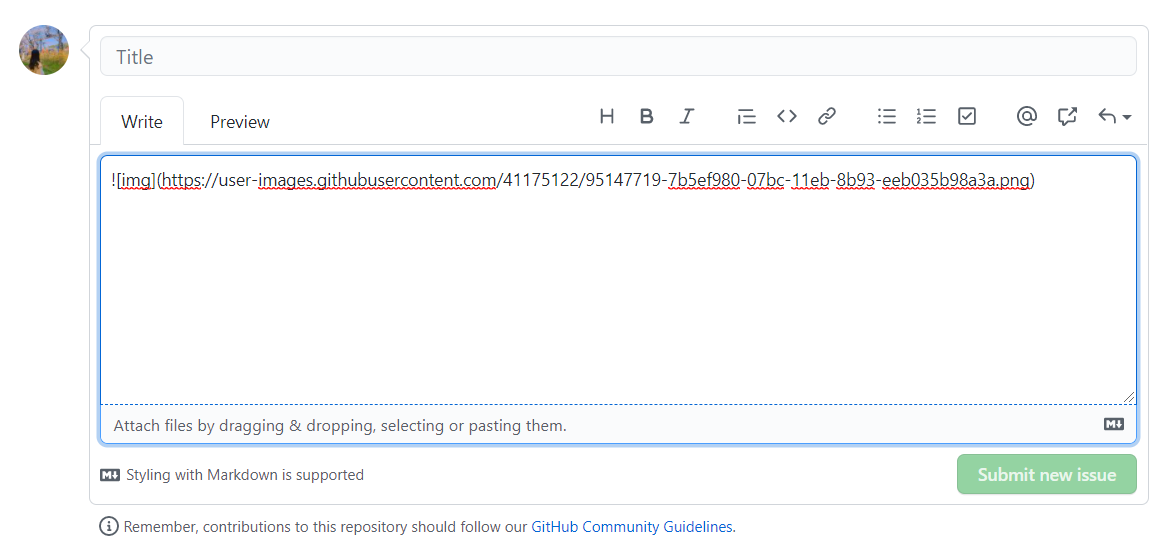
그러면 Markdown 형식으로 이미지가 나온다. 여기서 url 주소만 Ctrl+c를 해서 README 파일에 html 형식으로 <image src="">에 넣어주면 된다.

넓이나 높이를 조절해주고 싶으면 width="" height=""을 추가해주면 된다.
### Main Stack <image src="https://user-images.githubusercontent.com/41175122/95147860-e7416200-07bc-11eb-8c4c-4f845d1484a0.png" height="50"> ### Sub Stack <image src="https://user-images.githubusercontent.com/41175122/95147862-e8728f00-07bc-11eb-99e5-f1ec63f0b154.png" height="50">03. 미리보기 및 Commit
README 파일을 저장하고 확인할 필요 없이 미리보기 기능을 제공한다. 상단의 Preview Changes를 누르면 README 파일 결과를 확인할 수 있다.

막대바 색상 의미
빨강 : 삭제
노랑 : 수정
초록 : 생성

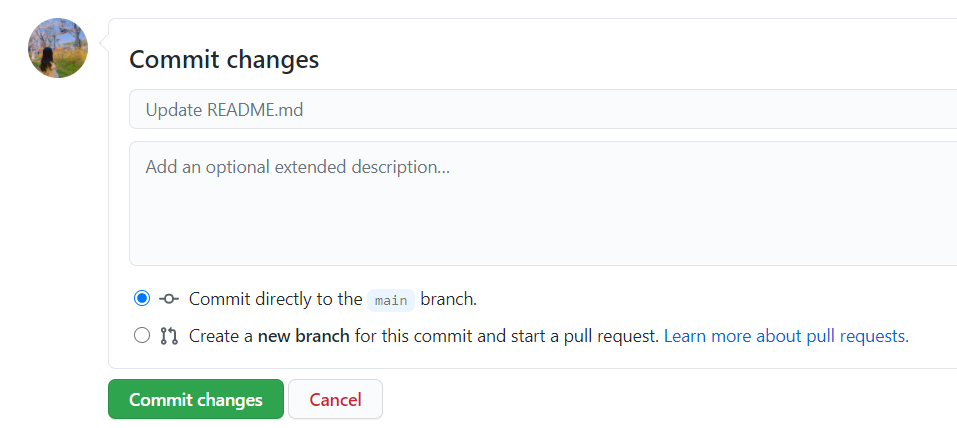
미리보기가 원하는 대로 잘 뜬다면 Commit Changes를 해준다.

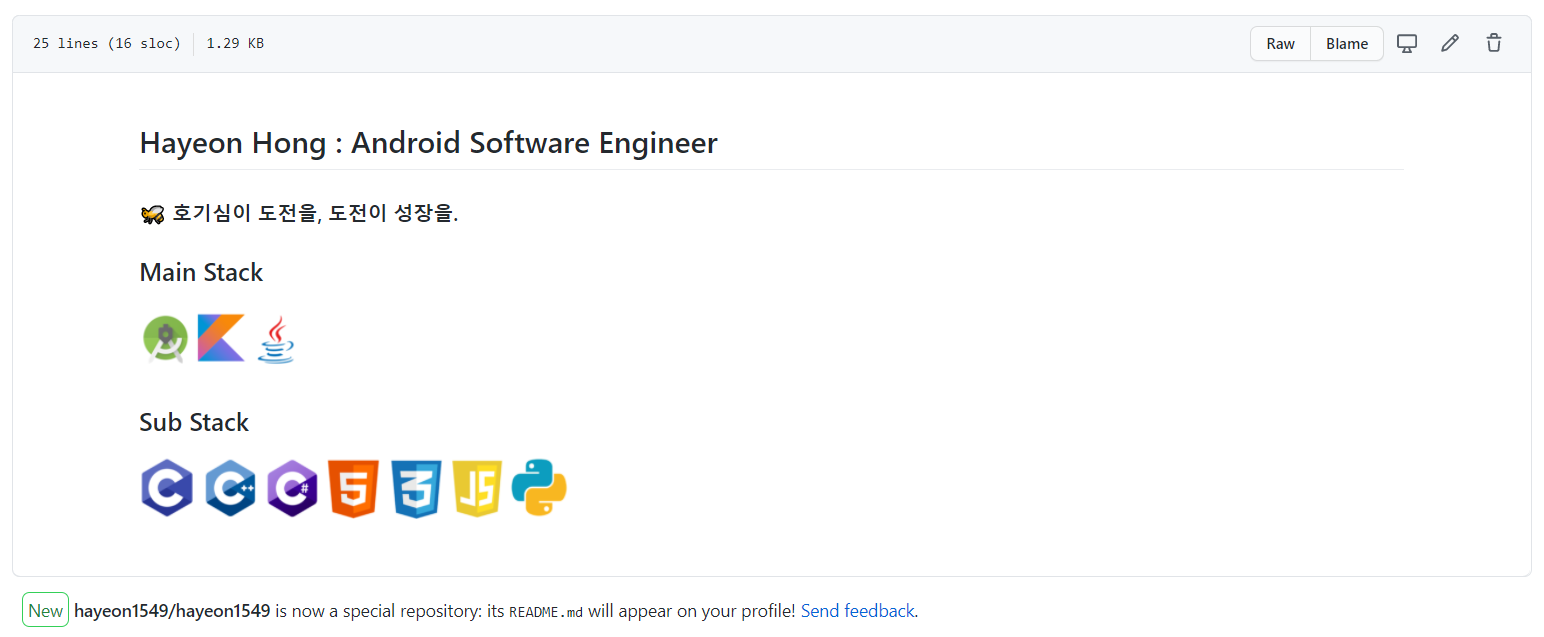
완성
README 파일 수정이 완료되었다. 이제 Overview 페이지에 들어가면 처음 사진과 같이 꾸며져있을 것이다.

본 작성자는 안드로이드 개발을 공부하고 있는 학생으로 피드백 및 질문을 환영합니다. 그러나 무단복제 및 배포는 정중하게 사양하고 있으며, 참고 사이트로 링크를 남기실 때는 동의를 구해주시기 바랍니다.
반응형'Github 사용법' 카테고리의 다른 글
[Github] 브랜치 복구하기 (3) 2021.09.08 [Github / MAC] 원격 브랜치 삭제하기 (deleter remote branch) (0) 2021.04.22 [Github / MAC] 잘못된 브랜치에 커밋을 했을 때 :commit branch 옮기기 (0) 2021.04.16 [Github] 프로필(overview) README.md 꾸미기 [2] (0) 2020.10.06 [Github] Cherry-pick으로 다른 브랜치 commit을 원하는 브랜치로 옮기기 (1) 2020.09.07